Nativebrikのメリット
モバイルアプリの開発には、多くの役割を跨いだ手間が存在する。
モバイルアプリ市場はますます成長していますが、それでもなおモバイルアプリの開発やグロースは難しいとされています。特にプロダクトマネージャーや個人開発者が、ユーザー維持率やCVR(コンバージョン率)を向上させるために着手し開発すべきことは多く存在します。 例えば下記などがそうです。
アプリのオンボーディング最適化
各種キャンペーンの実施
A/Bテスト
アプリ内サーベイ
アプリアナリティクス
ここ数年、Firebase、Amplitude、Mixpanelなどのモバイル開発ツールがこれらの課題を解決するために広く使われています。
しかし、それでもモバイルアプリの開発はチームや個人にとって簡単なものではありません。その理由は次の通りです:
これらのツールを使うためには、技術的なスキルが必要なことが多い。
ただボタンの色を変えるだけのために、プロダクトマネージャーやデザイナーだけで完結できず、毎回エンジニアにチケットを切らなければならないことがある。
エンジニアは低優先度のタスクが増えることで、アプリ全体の管理が煩雑になり、トラフィックの処理などの本質的な開発に集中できないことがある。
Nativebrikはこれらの問題を解決し、皆さんを悩みから解放します。
コンセプト
Nativebrikは、モバイルアプリケーションの構築・管理を支援するツールです。Firebaseのように、UI/UXレベルでのA/Bテストやアナリティクス、アプリケーション設定の管理をほんの数秒で行うための機能を提供します。
それだけではありません。Nativebrikは、Figmaのような直感的なGUIを提供することで、開発者だけでなく、プロジェクトに関わる全員が簡単にモバイルアプリケーションを構築・管理できるようにします。

エクスペリメント
Nativebrikの主な機能は「エクスペリメント」で、これを使用してアプリケーションの一部または全体のA/Bテスト、リモートコンフィグ、フィーチャーフラグ、デイリーキャンペーンなどを行うことができます。
実験には3つのタイプがあります:
1. アプリ内メッセージ(In-App Messaging Experiment)
アプリケーション内でトリガーされたときにモーダルとして表示されるエクスペリメントです。Nativebrik SDKをインストールすると、指定したトリガーイベントが発生した際に、特定の情報を表示するモーダルやアプリ内アンケート、利用規約モーダルなどが表示されます。
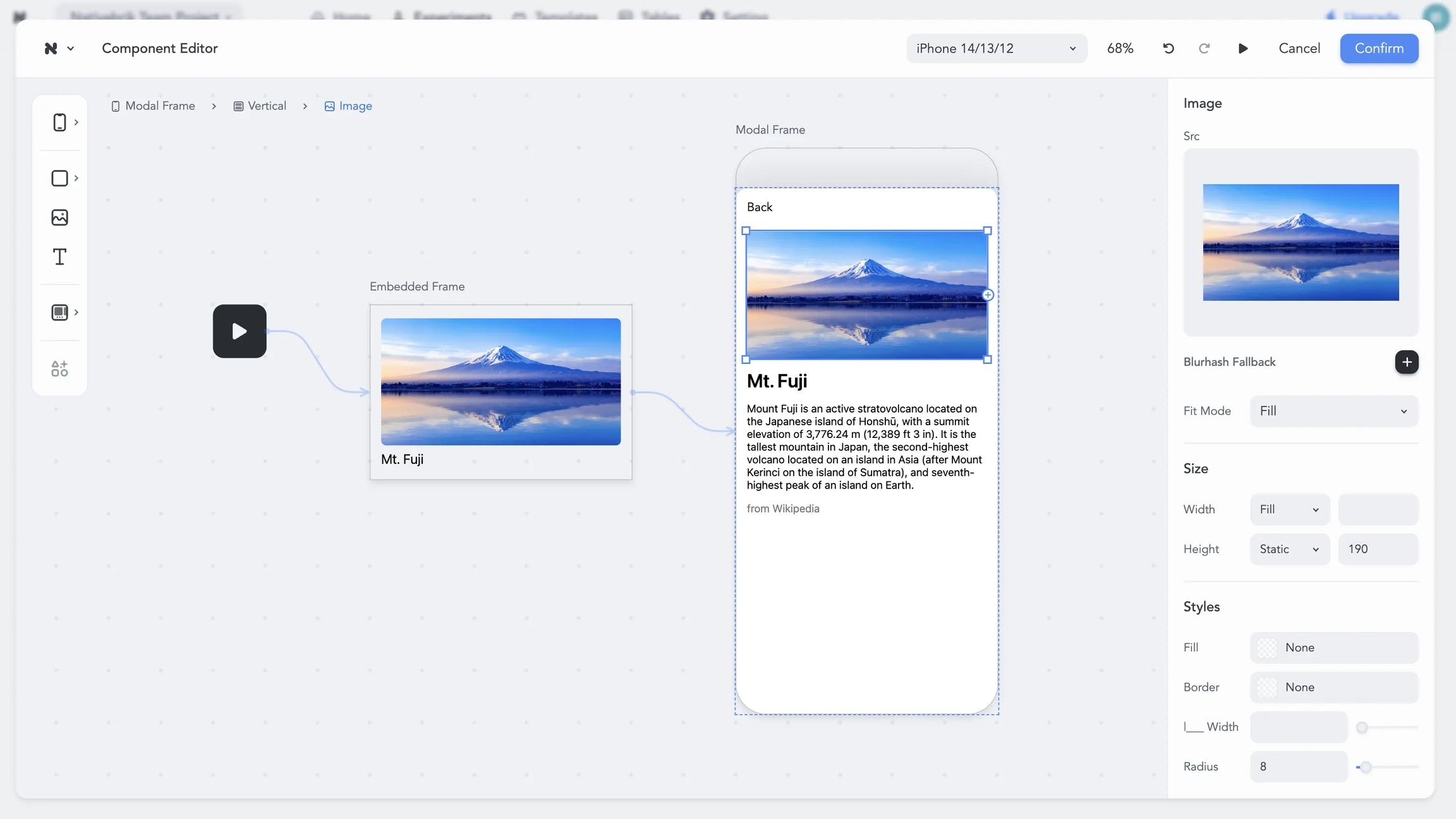
2. 埋め込み(Embeddable Experiment)
アプリケーションにコンポーネントとして埋め込むことができるエクスペリメントです。一度埋め込むと、アプリ内でネイティブUIとして表示され、その後はコードを変更せずにその内容を瞬時に変更することができます。例えば、バナー、カルーセル、カードなど、必要なUIコンポーネントに使用できます。
3. リモートコンフィグ(Remote Config)
アプリケーションの設定を管理するために使用されるリモート設定です。Firebase Remote Configのように、リモートで設定値を変更し、アプリケーションに反映させることができます。これを機能フラグや設定の変更に使用することができます。また、大規模な機能のテストを少数のユーザーグループに対して行う際にも役立ちます。
さあ、早速始めよう。
Last updated
